The best way to customise your wordpress themes.
Whatever theme you’ve chosen for your WordPress site, at some point you may want to tweak some of the elements of the site to suit your needs. However, hitting a wrong button can undo all of your hard work.
Using a child theme is a way for you to avoid this scenario. A child theme allows you to make modifications and changes to your ‘parent theme’ without losing any progress.
But how do you create a child theme in WordPress?
Keep reading to find out how you can create your customisable theme- even if you have minimal technical development skills.
Why use a child theme?
Using a child theme is one of the best ways to customise a WordPress theme- mainly because any of the customisations you make won’t be lost when updating the parent theme.
Suppose you choose to edit the parent theme directly. In that case, you will lose all of your customisations when it becomes time to update--and regular updates are highly important as this guarantees optimum security, fix bugs, or any issues with browser compatibility.
Child themes mean only focusing on the added functionalities- meaning fewer files to edit and maintain than editing the code for the parent theme in each file.
How do I create a child theme in WordPress?
There are several ways to create a child theme in WordPress for both beginners and more seasoned web developers.
For Beginners: Using a plugin
If you're a beginner, you can use a plugin to create a child theme very easily. With one click, you create your theme without having to use coding or file transfer.
- Start by downloading and activating the Childify Me plugin
- Click on 'Appearance' then 'Customise'- You'll now see a new link added by the plugin into the text description's footer.
- Click on the 'Childify Me' button
- Name your child theme
- Go back to 'Appearance' and 'themes' F6. ind your new theme and activate it.
This method is great for people who are new to the web development game as it is a simple, fast, and safe method of creating a child theme.
It is worth noting that the Childify Men plugin creates a function.php and style.css files.
You can add custom functions in a functions.php file by either uploading them by FTP or using the file manager plugin to manage your files easily.
For Developers with a ftp access
To use this method, you’ll need to create a folder and a file.
The following example will use WordPress’s newest theme, Twenty-Twenty.
Use your FTP client to connect to your server:
Create a folder in the themes directory- (name your file what you want, but make sure not to use any spaces or special characters in the folder name)
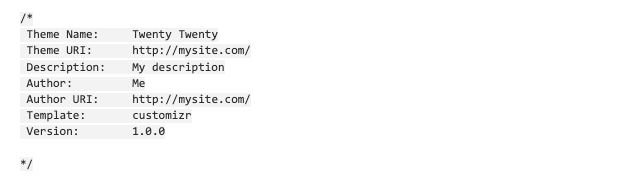
Create a style.css file in this folder and copy this code:

Save the parent template parameter name with no capitals (e.g., twenty twenty)
Overriding the Parent theme’s core functionalities with a child theme
WordPress will compare all the path/class-files.php when a child theme is created and then activated. When a match is found, the child theme path.file will override the parent theme child and be used first.
The one exception is when the functions.php file is loaded in addition to and before the parent’s functions.php--if you create an index.php template in your child theme, the parent.php template file will be overwritten.
Pluggable functions in child themes for WordPress
If you want to replace functions in the original functions file, the fact that the functions.php file of the child version is read just before the parent version can be very useful.
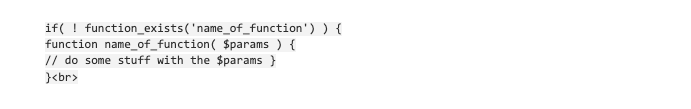
To make the functions pluggable. They have to be written in a specific way. They should have all their functions wrapped- for example:

Child theme developers can replace the functions from the parent theme.
Using a few copy and pastable steps, you can create a customisable future-proof theme that will save a lot of work in the future. It may be tempting to use the built-in theme editor in WordPress; however, it may cause more issues than it will solve if not using a child theme.
If you're looking for support in regards to wordpress hosting for your WordPress website, contact us today- we'd love to help you get started!

Martin Hemlock
A devoted husband & father to 2 furry kids, coder, table tennis player & salsa dancer. Loves peeking at code & fixing sites; WordPress & DIVI fanatic.
Read more by Martin Hemlock