Undoubtedly, one of the important factors for ranking your site on Google is speed. But what is the best method to measure it? And how to choose the right proportion of functionality to speed? In this article I will try to explain just that.
Functionality vs. Speed
Before moving on to the tools for measuring site speed, we should note that we do not need to be obsessed with the numbers of the tools. Rather, you need to see how good the loading speed of your site is from your laptop, from your phone, from a friend's phone, over 3G and over 4G.
This is because most metrics, including Google PageSpeed Insights, provide information about what can be improved in the code on the page, but this is not always possible due to a number of functionalities and issues that can be created with the user experience. For example, an online store is perfectly normal to have a lower PageSpeed score than an information site, but this does not mean that it will load more slowly.
Website speed measurement tools
It's time to move on to the essential part of our article, namely - a review of the various tools for testing the speed of your site.
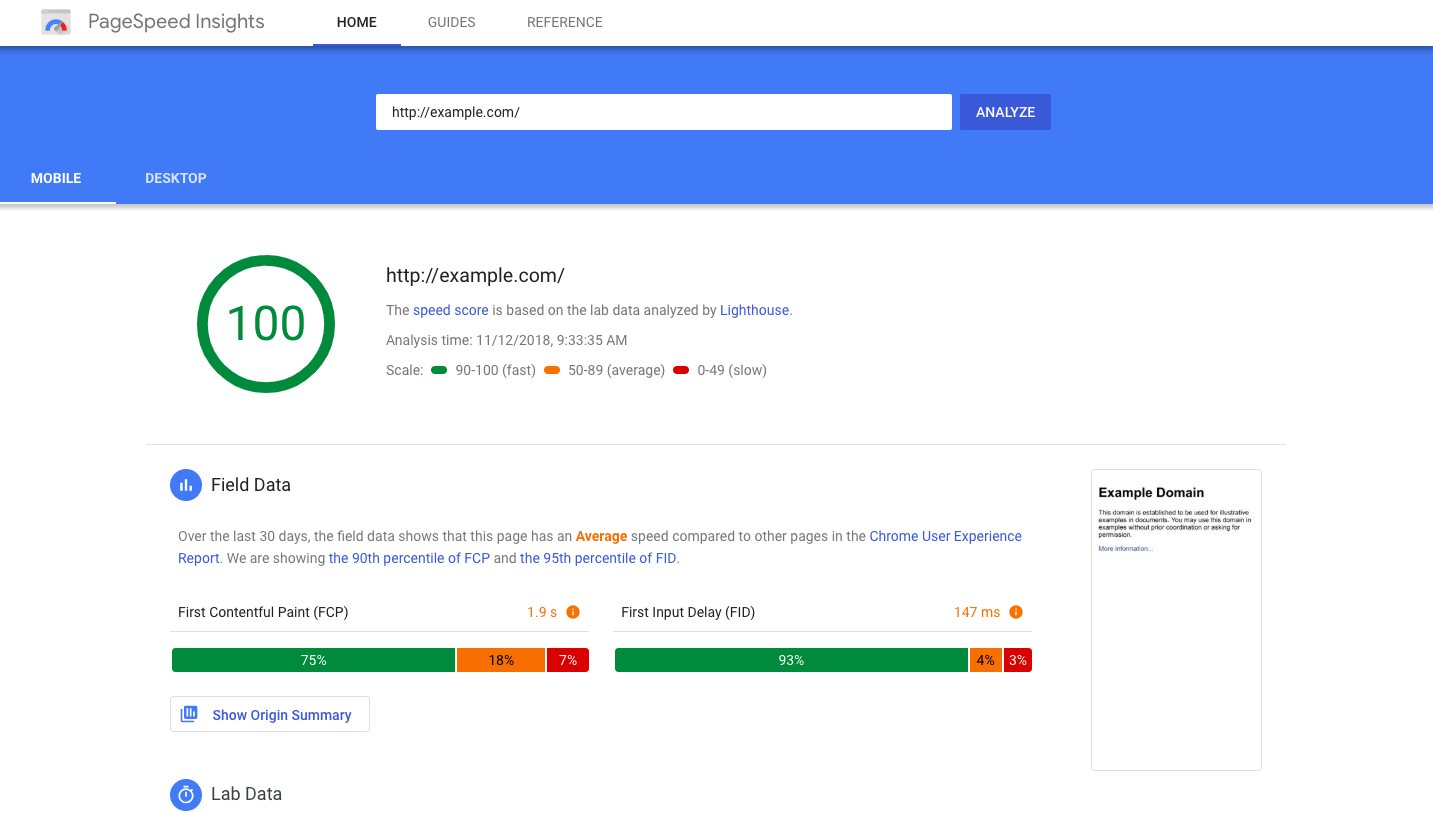
Google PageSpeed Insights

Although this is Google's tool for speed testing, it is also a tool whose figures you do not need to obsess over.
This is because this tool not only tests the speed at which your site loads, but also whether the site uses the best possible code and content optimization techniques.
And while some of these techniques, such as image optimization, are relatively easy to implement, there are others that are not always possible to implement.
For example, it is not always possible to completely minimize and combine CSS styles and JS files. Sometimes this can lead to partial or complete unusability of the site, and the difference in real speed for visitors is minimal.
Google PageSpeed Insights
That is why in the projects we do we should always strive for the highest possible PageSpeed result, but not at the expense of important functionalities and in no case at the expense of the user experience.
You can test your site with the Google PageSpeed Insights tool here:
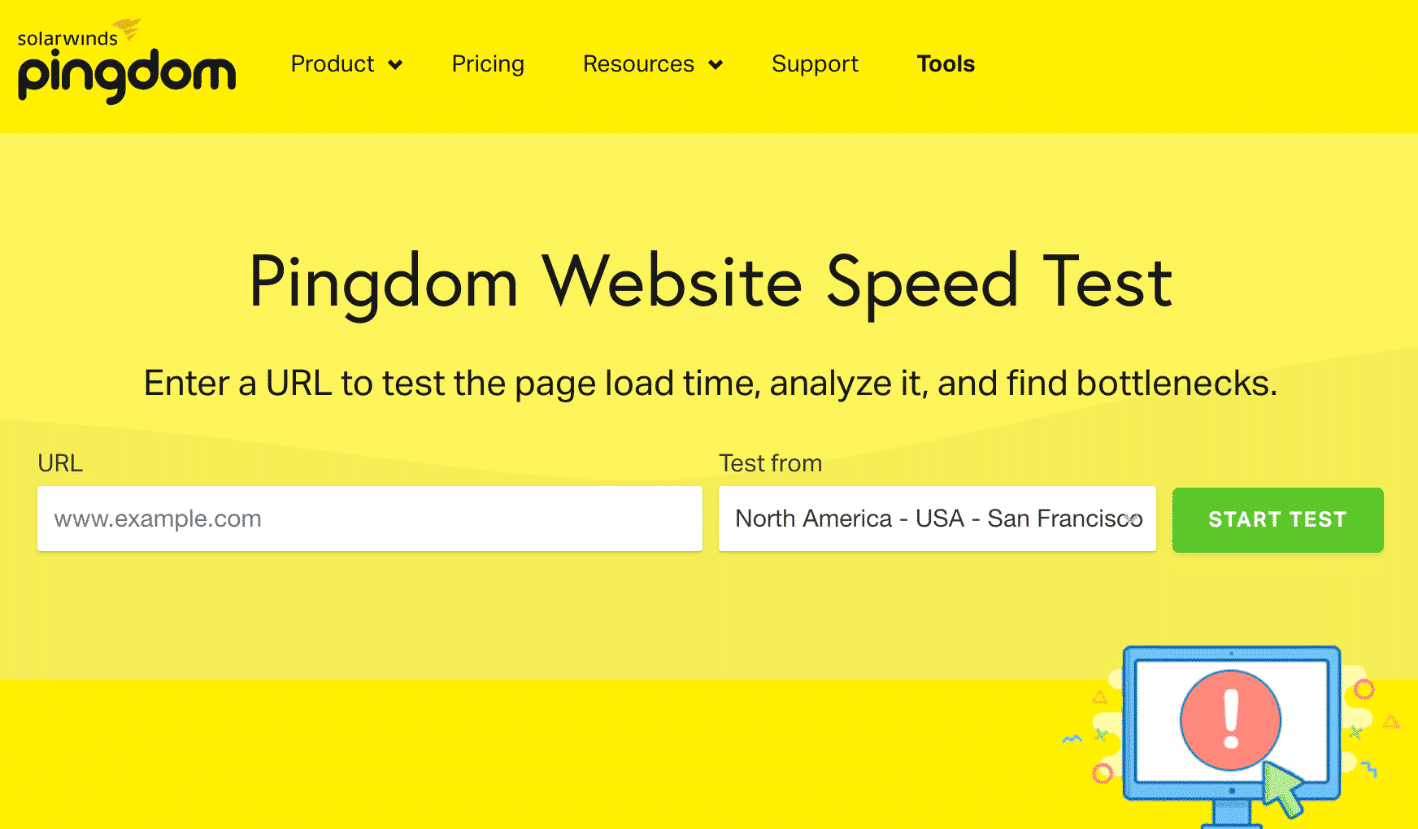
Pingdom Website Speed Test

The next tool we will look at in this article is the Pingdom Website Speed Test.
The tool provides important information about which resources load longer, information about page size, load time from the selected access point, the number of requests sent, and more.
In addition, the tool offers a paid version that will automatically test your site over a period of time and notify you of newly discovered problems and delays.
Pingdom Website Speed Test
The disadvantage of the tool is that Pingdom recognizes only one type of compression - Gzip, so the Performance Grade on your site may be B, instead of A.
You can test your site with Pingdom Website Speed Test, completely free from here:
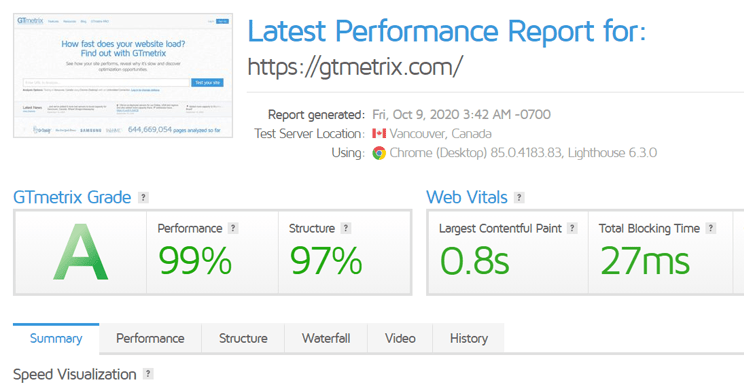
GTMetrix

We've come to GTMetrix, one of the best tools for testing whether your site uses the right techniques for code optimization, caching, and proper CDN implementation (where needed).
In the GTMetrix tool, you also need to disregard the high speed given in the Fully Loaded Time tab, because the tool is Canadian and all tests are performed by their server in Canada. However, the information that GTMetrix provides is especially useful for optimizing the code of your pages and using best practices to minimize queries and real load times.
Speed Test - GTMetrix
Since the last GTMetrix update, the site is now almost identical to Google PageSpeed, as both tests use Google's Lighthouse to determine speed. Some believe the old tool was significantly more useful than the updated version and currently there is almost no difference in the test from Google PageSpeed and GTMetrix.
You can try the GTMetrix speed tool here:
Opera browser speed test

We have reached one of the most accurate speed tests. The Opera browser test is actually much simpler than the ones listed so far, but it shows the speed at which your site loads from the IP address you use.
It does not measure different levels of compression and content delivery, but pure speed from the location you are in.
Opera Browser speed test
You can easily do the Opera speed test by simply downloading and installing the browser. Then type opera: speedtest in the URL field and a window will open in which you must enter the URL of your site and click the "Run test" button. For even greater convenience, after the end of the test you can take a screenshot using the camera button.
Web Page Test
And a bonus test that you can perform from many places around the world. This is the Web Page Test speed test.
Here, in addition to testing your site for speed, you will also receive information about its security. The test looks for security headers installed and properly configured, which is highly recommended if you want to protect your site from multiple attacks.
The first server response time, content compression, security, and caching of static resources are tested.
You can take a test on your site through the Web Page Test for free using this link:
Conclusion
In conclusion, we should not focus solely on speed tests, because they do not always show the practical speed of our site. And it's most important for your Google rankings and user experience.
It's no coincidence that Google Analytics doesn't use Google's PageSpeed Insights to determine the speed of your site. The tool uses your visitors' browsers for this and takes the practical average load to display accurate speed data.
The best way to test the practical speed of your site is to open it through different browsers and on different devices from the country to which it is directed. And if you need more specific data you can use the Opera Browser speed tool.

Nadejda Milanova
An experienced Content creator in the field of Search Engine Optimization (SEO) and WordPress. A true proffesional with a Master's degree focused on journalism.
Read more by Nadejda Milanova