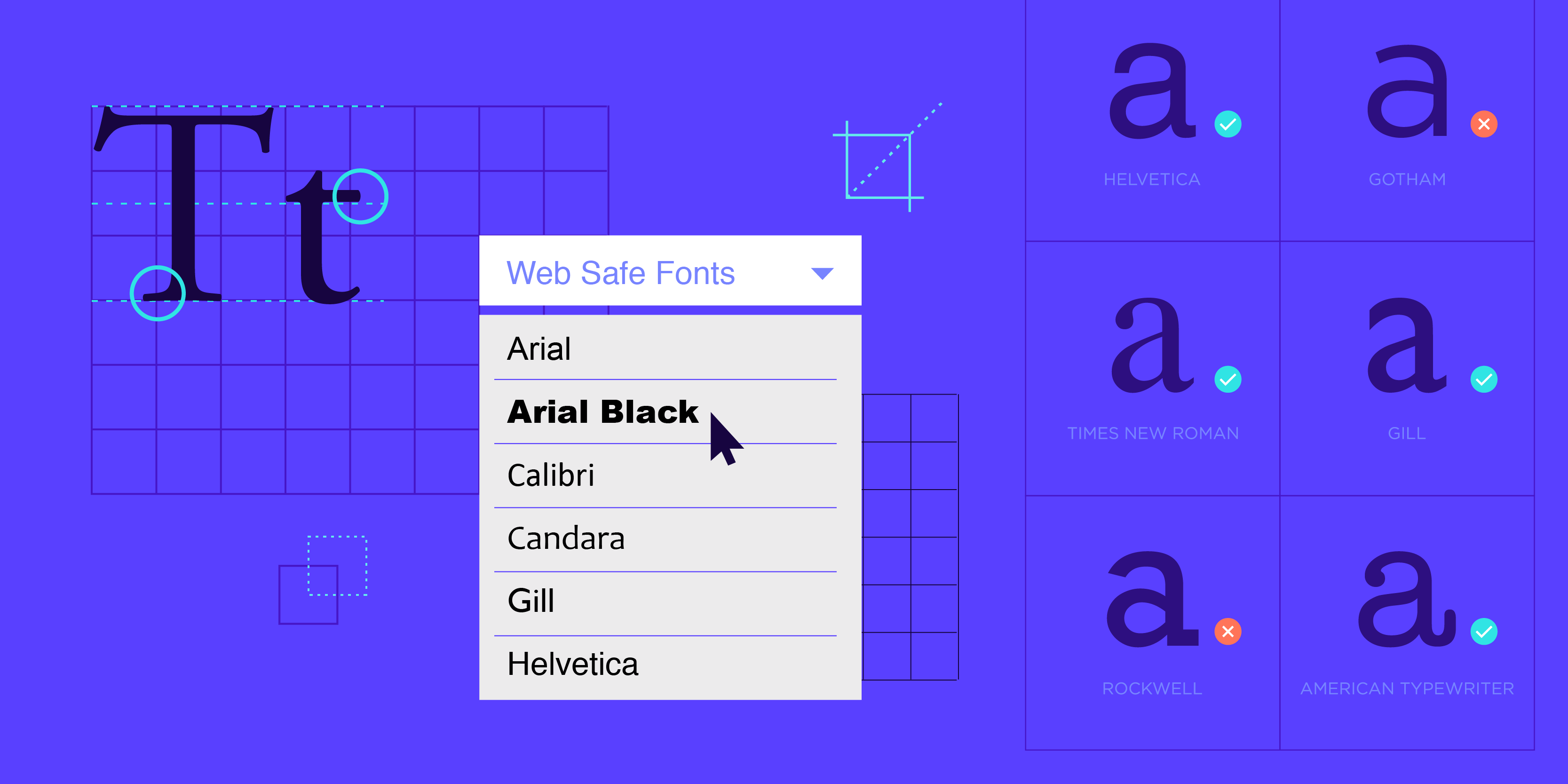
Web-safe fonts are fonts that are most likely to be present in computer systems. In this way, they are used by web designers to increase the likelihood that content will appear in the font of their choice. If a website visitor does not have a specific font, their browser will try to choose an alternative to it.
Web fonts are displayed through a browser request, similar to the image that will be displayed. This means that you can click on any web font in the user's machine.
Aria, Times, Courier, Verdana are some of the fonts on the web. The most legible fonts are Arial, Courier and Verdana.
Previously, when you created a website or web application, you were largely limited to a few selected "web-safe" fonts such as Times, Arial, Verdana, etc. With Google Web Fonts, you can now use hundreds of fonts on your web pages.
The Google Font Directory allows you to view all available fonts through the Google Font API. All fonts in the directory are available for use on your website under an open-source license and are served by Google's servers.
Google Web Fonts lets you simply select the fonts you want to use on your webpage, blog, or web application, and embed the HTML and CSS snippet. In about 30 seconds, you can have beautiful fonts on your pages that display properly in most popular modern web browsers.
Amateur web designers usually start using the old HTML "font" to define the face of the font for certain blocks; However, professional web designers soon recognized the value of adding web-safe fonts to their program repertoire.
Fonts for web pages
Properly displaying a font on a web page is sometimes difficult to achieve. When you consider how many people might visit your website and the different platforms that those visitors use, the scope of the problem becomes much more apparent. Different types of devices, such as Windows, Mac, or Linux, can significantly affect how your webpage appears.
Each operating system, such as Windows XP or Windows Vista, handles fonts differently. For this reason, it is important to avoid using overly exotic fonts or to use web-embedded fonts. This allows developers to use more eccentric fonts, but the downside is that not all operating systems will interpret them correctly.
Font encoding for web pages
The method for defining a font on a web page has also changed. Traditionally, web designers use a simple HTML "font" to tell the browser which font to use to display the web page:
This line is green and Verdana font.
Web designers have used this approach for years until the advent of newer technologies and standards for formatting websites made it much easier to format multiple web pages from a single format file. Website developers can now use CSS files to format elements such as font types, sizes, and other style parameters in their web pages. For example, to specify a font size for specific title size, the designer uses the following syntax:
h5 {font-family: serif; }
Using a "font-family" in a CSS file is now an accepted method for defining the font on your webpage. However, even when the fonts are programmed correctly, the problem of ensuring that the fonts on your websites work on all systems still remains.

Choosing web-safe fonts
Web designers who want to ensure that a web page performs well on all platforms should carefully consider the font. Web-safe content fonts are controversial; if you search the blogosphere to find out which fonts are "safer" than others, you'll find a wide variety of opinions. This variance depends on the likelihood that people will have certain fonts installed on their system.
Everyone knows which fonts are standard for each operating system, but the software that people choose to install, which usually increases the capabilities of the font, is a game of knowledge. However, some fonts are likely to be present in all systems.
The safest web fonts
Taking into account several studies of fonts on the Internet, the following fonts consistently make the list of the 10 safest fonts to use:
- Verdana
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Times New Roman
- Trebuchet MS
- Gothic century
- Impact
Using one of these fonts greatly improves the chances that your webpage will display correctly, regardless of the operating system.
To make safe fonts even safer
It is important to note that although the most secure fonts (Verdana, Arial, and Arial Black) are used by more than 90% of PCs and Macs, only 60% of Linux users have fonts installed. This makes it unlikely that 100% of people visiting your site will be able to see it. However, it is possible to close this gap by providing multiple fonts in the CSS "font-family" with the following code:
h5 {font family: Verdana, Geneva, sans-serif; }
Instead of providing only one font to the browser and potentially creating an error if that font is not installed, the "font-family" provides a list of fonts for the browser to choose from. They go from the first choice on the left to the third choice on the right. For example, in the above code, the browser will display the H5 title in Verdana font, if it is available, if not, it will return to your second choice, Geneva. If your second choice is not available, the browser will return to the general "sans-serif" font. Using this approach almost ensures that your visitors will never have trouble viewing the font of your website, regardless of the system they use.
If you have an opinion about ten they are the safest web font listed above, please contribute to the comments section below.

Nadejda Milanova
An experienced Content creator in the field of Search Engine Optimization (SEO) and WordPress. A true proffesional with a Master's degree focused on journalism.
Read more by Nadejda Milanova